======= もくじ =======

Photoshopで等間隔に線が引きたい。
そういうことってありませんか。
そしてどうやったらいいかわからなかったりしませんか。
知って
/(^o^)\
ってなっためちゃくちゃ簡単な方法をご紹介します。
えええええええ!Σ(゚д゚lll)
フォトショを使ってて、格子つまりマス目を書いたり、そうじゃなくてもたとえば切り取り線的な意味で等間隔に線が引きたいとか、資材とか自作してるとけっこうあったりします。
線は、まあ、垂直水平には引けるけど(・x・)
たとえば、端から5cm間隔で引きたいとかならガイドをその位置に引いてガイドに吸い寄せにすればいちおう引けるけど。
なんかすごい手間です。
何がってガイド引いてから線を引くっていう二度手間もですけど、
何よりも。
次にどの位置に引くのか計算するのが(・x・)
5センチつまり50mm程度なら50/100/150とかでいけますけど、たとえばスタートが23ミリ位置でそこから17ミリ間隔で線が引きたいとか、しかもそれがB4タテいっぱいにその間隔で引かないといけないとかなったらけっこう絶望します。
そもそも、デジタルツール使っててなんでアナログに次は終端から163ミリ位置にガイド、とかやらなくちゃいけないのか。
とけっこう長年思ってたんですが。
指ぱちっ
ぐらいの簡単さでできちゃうことがわかって、
/(^o^)\
ってなりました。
/(^o^)\
なんだよこれでよかったのかyo!!!!!
複製と分布/(^o^)\
はっ、となるかたはもう見出しでわかっちゃったかもしれません。
が、とりあえず手順を見ていきましょう。

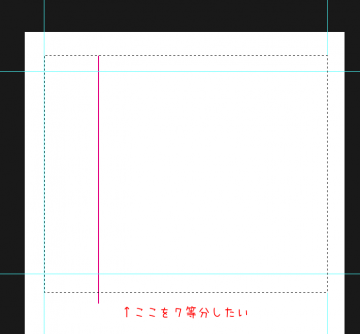
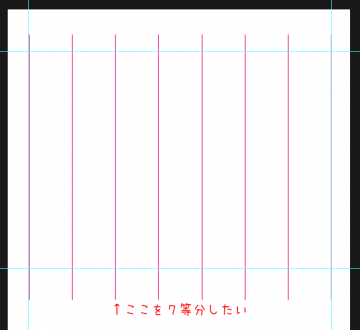
ここを7等分することにしましょう。
1.透明なレイヤーに線を引きます

タテに分割というか横幅を等分するために、タテに線を引きます。

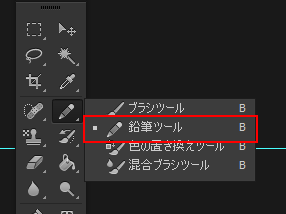
使うのはえんぴつツール。太さと色は用途に合わせて。
切り取りガイドに使うときは私は1pixでうすーい灰色で引いてそれでも濃いとレイヤー濃度調整してさらにうすくします。
場所は、キャンバスのどこでもかまいません。
が、
あとでいっこ手順が省けるのでここからここの間、のここからのところで引くのがオススメです。
あちなみに
垂直・水平の直線は
shiftキー押しながら始点クリックそのままヨコないしタテにドラッグですd(・x・)
2.線が引けたら複製
線が引けたら、引きたい線の数だけレイヤーをコピーします。

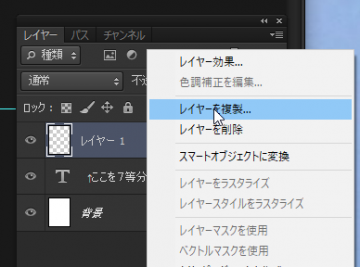
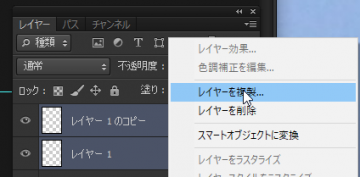
レイヤーツールで該当レイヤーを右クリして複製

増えたやつをshiftで範囲指定かctrlで複数指定すれば倍々で増やしていけます

ところで、引きたい本数がわかってる時はいいとして。
○分割したい時は
たとえば、ここからここまでを7分割したい、という場合。
レイヤーの数を、
合計で
分割数+1
枚にします。
7分割なら8枚。
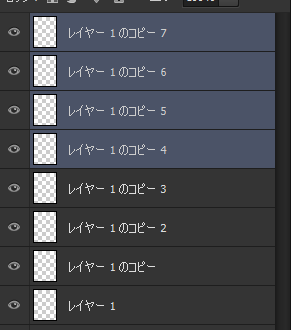
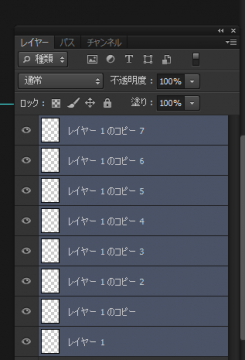
ふつうにレイヤーコピーしてるならコピーされたレイヤー名は〜のコピー6とかになってます。
1枚めのコピーがのコピー、2枚めがのコピー2という命名規則なので、7分割ならコピー7まででおk。
なので、むりに名前をかえたり整えたりしようとしないでコピーしちゃうのが楽です。
3.一番下と上のレイヤーを両端に移動
1で最初のレイヤーを「ここから」のとこで引いた人は一番上だけでいいです。
等間隔に配置したい範囲を範囲指定

一番下のレイヤーを選択して

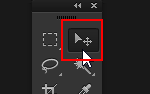
移動ツールを選択すると上のほうに出てくるアイコンの中から

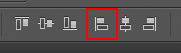
左端へ移動
をクリック。
範囲指定はそのまま、
次は一番上のレイヤーを選択して
右端へ移動
さあ、クライマックスです。
4.どーん!
全部の線のレイヤーをまとめて

選択。
さっきの、
![]()
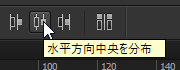
左寄せ右寄せのさらに右側にあるアイコン群の、右から2つめ。
![]()
コレ
を、
ぽちっとします。

どーん(・∀・)
かんせい(・∀・)
水平(中央)分布
といいます、このアイコン。

タテ線なのに水平とはこれいかにってかんじですが、
ヨコ(水平)に並べ直す
と考えればだいじょうぶ。
線じゃなくて、画像なんかでもできます。
もちろん、左側のヨコ線の真ん中のやつを使えば、タテに。
等間隔に並べてくれるすぐれもの機能です(・∀・)
が。
注意点1つ。
範囲指定は無効です(つд⊂)
これよく私も間違えるんですが、
均等分布するのは、
左端のオブジェクトから右端のオブジェクトの間
です。
移動ってたいていにおいて範囲選択でなんとかなるんですが、これだけはちがうので注意です。
だから、「レイヤー1枚を左端にもう1枚を右端に」という工程が発生するんですね。
なので、両端に置きたいものを必ず置きたい範囲の端っこにおいてください。
このときは範囲指定効くので左端右端(上端下端)移動でだいじょうぶです。
これでもう計算とはお別れだヽ(>∀<)ノ


